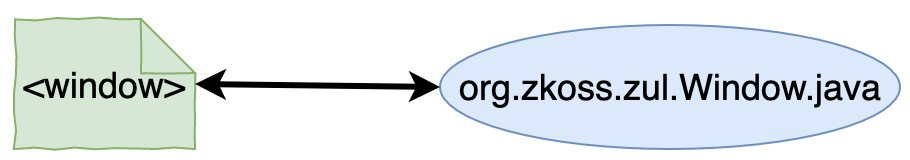
ZK 提供一個自訂語言 ZUL 讓你建構畫面,語法是標準 XML 格式。每個 tag 代表一個元件,用 attribute 來控制元件其行為、外觀與功能,tag 的名稱會對應到一個 Java class。

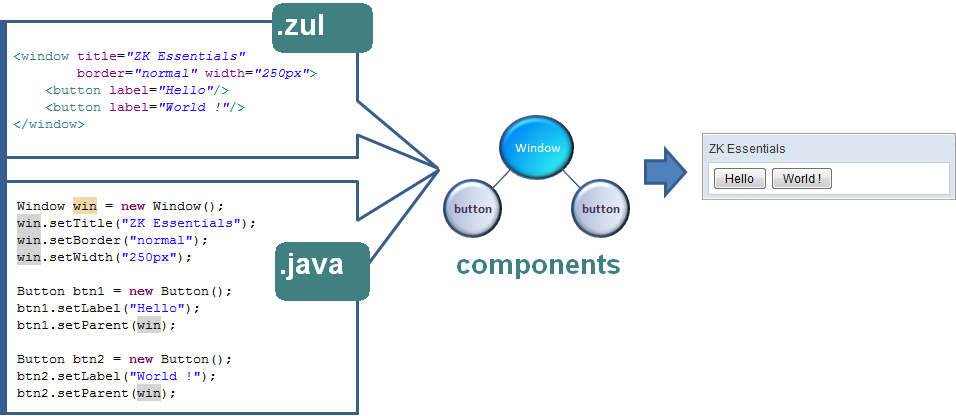
每個屬性都對應到其 Java class 上的一個 getter 跟 setter,所以如果 <button> 上有disabled 屬性,代表 Button.java 上必定有 setDisabled()。ZK 元件也可呼叫 Java API 來產生,跟 Swing 的寫法類似,但是用 zul 寫法的可讀性較高。
例如下面這是一個用 zul 寫成的禁用按鈕:
<button disabled="true"/>
跟下面的 Java 語法表達意義相同:
Button button = new Button();
button.setDisabled(true);
當瀏覽器訪問一個 mypage.zul 時,ZK (DHtmlLayoutServlet) 即會剖析該頁面,針對其中所寫的 tag 與屬性呼叫對應的 Java method 來生成元件,因此跟你自己呼叫的意義是一樣的。簡言之,所有你在 zul 可以做到的事,都有對應 Java method 可以做。只是 zul 相對於 Java 來說比較容易看出畫面的大致排版。

desktop 是 ZK 特有概念,因為每個瀏覽器 tab 的 JavaScript widget 都是獨立,但是卻又同屬一個 session ,因此 ZK 需要一個 scope 來區分同一個 session 下兩個不同 tab 中的元件,因此創造了 desktop,你可以把它視為對應到一個瀏覽器 tab,一個 desktop 存放著整個頁面的元件樹,當 tab 關閉時,desktop 就消滅,或瀏覽器重載頁面 (reload) 也會創造一個新 desktop。
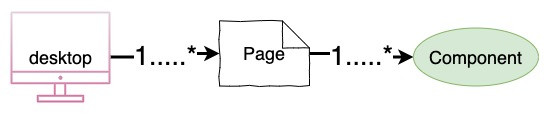
一個 desktop 可以有多個 page,但是大部分的情況下都只有一個。page 下可有一個或多個 ZK 元件,元件之間的結構會像樹狀一樣有父子關係。

在 MVC 模式中,我們經常會指定 ID 給元件,以方便我們在控制器中取得其參照,為了能正確辨認,在同一個 ID 空間內ID 不允許重複。而 ID 空間是由實作 IdSpace 介面的元件與其子元件組成的,例如 Window, Panel, Include 都有實作該介面,因此其下得子元件之間 ID 不能重複。而實作 IdSpace 的元件就是該 ID空間的 ID space owner,許多 ZK 行為都預設在這個範圍內,例如轉發事件的預設目標。
<window title="space owner">
<button id="submit" label="送出"/>
</window>
<window title="space owner">
<button id="submit" label="送出"/>
</window>
初學者剛開始用 zk 並不熟悉元件的名稱,建議安裝 plugin,就會有輸入輔助、自動完成,可以提示你元件的名稱、每個元件所支援的屬性、每個元件所支援的子元件,省去你查文件的時間,也減少打錯字的問題。
我先前使用 eclipse,這幾年換用 IntelliJ IDEA 之後,我比較推薦 IntelliJ,功能上多優於 eclipse。
初學者可能遇到的問題就是不知道哪些元件可以符合你的需要,你可以從以下 幾 個地方來了解元件的功能與用法:
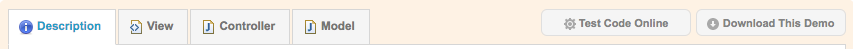
元件線上展示,你可以從這裡看到每個元件實際上在瀏覽器中繪製出來的樣子,試著操作看看來確定哪個元件的功能是不是你要的,或是要怎麼用,找到之後下方就有該頁面的說明,以及如何實作出該demo 的範例程式碼。其分成3部分:View, Controller 都是屬於 ZK 的程式碼,你可以參考。Model 就是應用程式的程式碼,只是為了呈現元件做的假資料。

點 “Test Code online” 你可以連到 ZK Sandbox 可以讓你線上修改程式碼並即時呈現修改後的結果。 “Dowhload This Demo” 可以下載該展示範例的程式碼,方便你複製到你的專案中使用。
這是介紹元件功能的主文件,你可以從這本手冊來查到每個元件上各種功能的用法與技術細節。
有些功能較簡單、易於理解的元件屬性,或是 Component Reference 沒寫到的屬性,可以查 Javadoc。
一個線上可以撰寫、執行 zul 的平台,目的跟 js fiddle 一樣,讓你不需要安裝、設定環境就可以直接跑 zul 與 java,可以快速切換不同 ZK 版本與外觀主題。可以讓你快速試用你想要的元件功能,也可以作為除錯時,重製問題的方法,很多人在遇到 zk 問題時,會將他的專案程式把抽取出 zk 相關的部分傳給其他人來協助除錯。比起用自然語言描述,會精準得多。
